Depuis quelques temps j’avais un problème sous Thunderbird pour envoyer des mails avec un compte Live (Microsoft).
Si vous avez ce souci, la solution qui a fonctionné pour moi est de remplacer le serveur SMTP (smtp-mail.outlook.com ou smtp.live.com) par smtp.office365.com
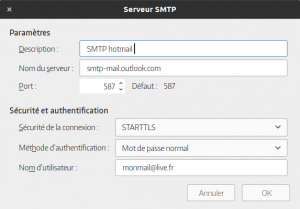
Édition > Paramètres des comptes > Serveur sortant (SMTP) et de mettre comme suit :
Nom du serveur : smtp-mail.outlook.com
Port : 587
Sécurité : STARTTLS
Méthode d’authentification : Mot de passe normal
Nom utilisateur : votre mail complet
Solution trouvée ici : https://support.mozilla.org/fr/questions/1180462#answer-1018803

Edito du 17/12/18
Mise à jour de la doc officielle de Microsoft :

Toujours les mêmes articles.
On nous demande de créer des comptes sans intérêt partout. Lorsque je crée un compte dont je ne me resservirai jamais, ce qui m’arrive beaucoup plus souvent que créer un compte que je compte réutiliser, je mets des MP à la con (et d’ailleurs, mon utilisateur est aussi débile tout comme l’adresse mail arrive sur un truc jetable), donc ce genre de liste n’est ni triste ni inquiétante en soi. Ce qu’il faudrait savoir, c’est où ce genre de mot de passe est utilisé.
Je m’en fous pas mal de me faire pirater mon compte sur un forum où je n’ai pas mis une info vraie.