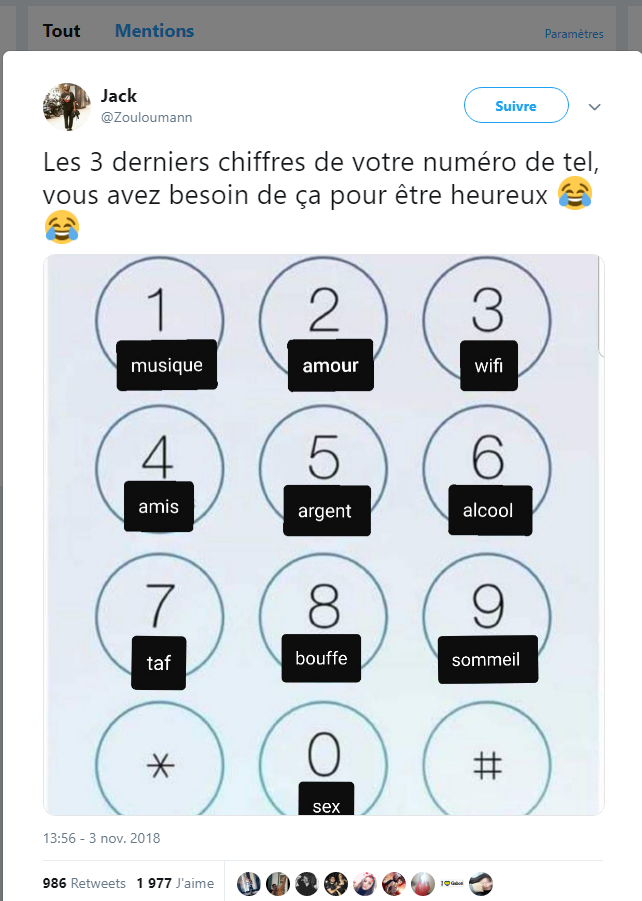
Un message amusant sur un réseau social, vous invitant à donner des informations personnelles, n’est pas anodin et peut se retourner contre vous.
Source : Social engineering : des méthodes toujours plus ludiques | Hackers Republic

Intéressant. Et oui, rien n’est donné au hasard. Ça me fait penser aux chaînes de mail à l’époque pour glaner des mails et des infos persos.
Finalement, rien à évoluer, pas même la mentalité des utilisateurs…