(Par Axolot, avec A. Astier (oui l’humoriste) et M. Mayor, l’astrophysicien suisse qui a le premier découvert une exoplanète)
Je me permets de partager, c’est vraiment une magnifique vidéo !
(Par Axolot, avec A. Astier (oui l’humoriste) et M. Mayor, l’astrophysicien suisse qui a le premier découvert une exoplanète)
Je me permets de partager, c’est vraiment une magnifique vidéo !
Une vidéo qui ne s’attarde pas sur le pourquoi de l’Homéopathie mais qui explique plutôt pourquoi il n’y a rien de concret. Bien expliquée et très simple à comprendre, je recommande !
Ah et une petite vidéo partagée dans les commentaires ahah
J’avais déjà en tête depuis quelques temps de faire des articles sur certains points de nutrition et alimentaire en général, mais je suis tombé sur ces 2 vidéos de Kurzgesagt – In a Nutshell et elles résument pas mal ce que je voulais transmettre. Il y a également les sources disponibles pour celles et ceux qui voudraient chercher plus loin !
Bon visionnage !
Mon stagiaire devait faire son rapport de stage et dans celui-ci, ses 3 premières pages étaient consacrées à la couverture, le sommaire et les remerciements.
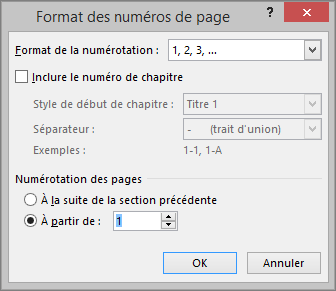
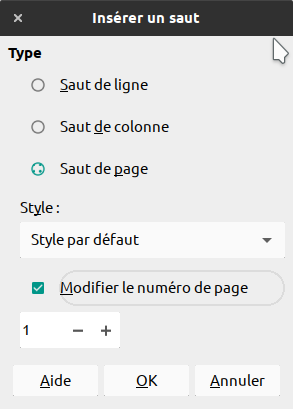
Son rapport ne commençant vraiment qu’à la 4e page, il devait commencer sa numérotation de page (pagination) à la 4e page donc.
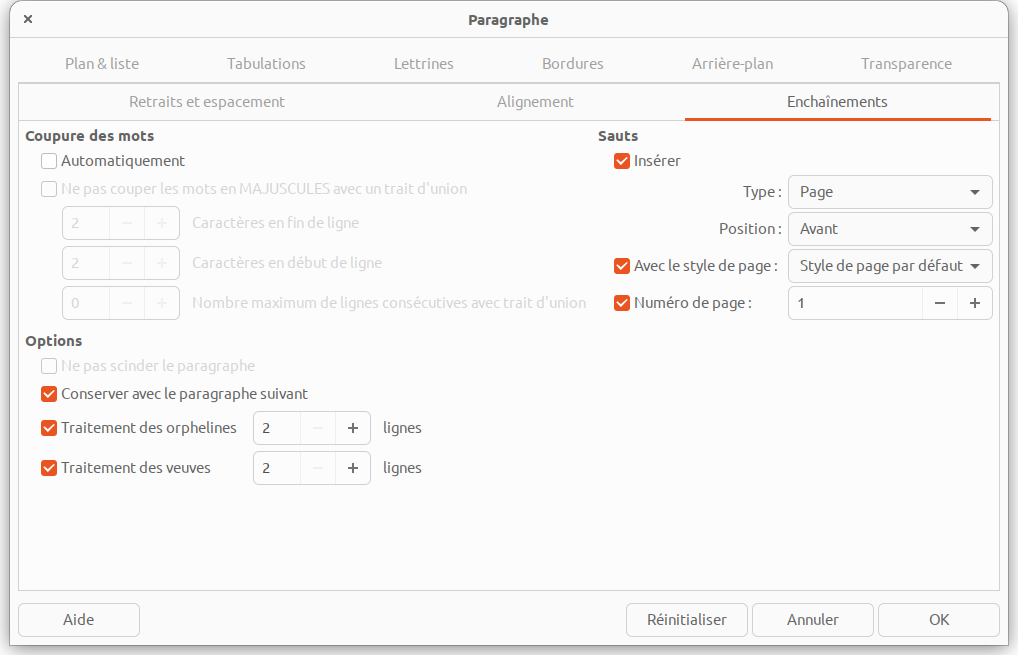
Petit tuto sous Word (Microsoft Office) et Writer (Libre Office) pour y parvenir.
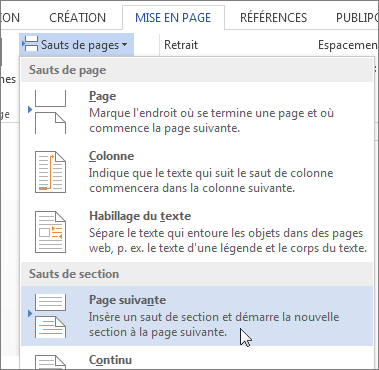
Avant tout, ne commencez pas à mettre vos numérotations pour toutes les pages sinon ça va être le bordel pour tout modifier…
Note : Mise à jour le 15/03/2023 pour LibreOffice.
Attention : Ne fonctionne pas avec la version en ligne (Word pour le web) comme expliqué sur cette page https://support.office.com/fr-fr/article/commencer-la-num%C3%A9rotation-des-pages-plus-loin-dans-votre-document-c73e3d55-d722-4bd0-886e-0b0bd0eb3f02



NB : Si vous faites attention aux dénominations des bas de pages créés, vous verrez qu’ils n’ont plus le même nom et qu’ils sont par conséquents dissociés l’un l’autre.
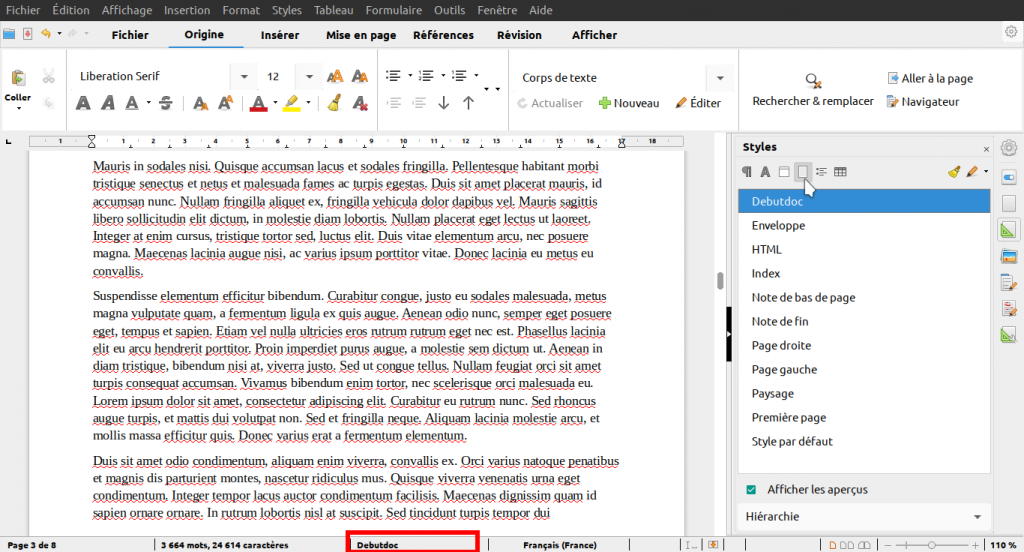
Dans le cas où vous auriez déjà inséré des numéros de pages, pour supprimer les précédents, il suffit de double-cliquer sur une pagination des premières pages que vous ne voulez pas > Numéro de page > Supprimer les numéros de page.



Normalement, vos Pieds de page groupés sous ce nom ne vont plus avoir de pagination.
NB : Ne pas appliquer le « style de page » créé en ayant le curseur dans le bas de page, ça fout un bordel monstre !

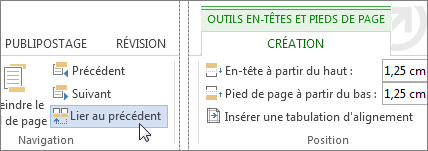
Pour bien utiliser ce système, il faut simplement comprendre que sous Word ou Writer on doit créer 2 sections différentes pour rendre indépendant les pieds de page des différentes sections et pouvoir les modifier.
À noter qu’on peut très bien le faire autant de fois que nécessaire et pourquoi pas numéroter ses annexes avec des lettres ou d’autres chiffres de la même manière en créant 3 sections différentes.
Edit : Les photos étaient partagées, donc uploadés. Rien de magique et pas d’IA dans Android encore malheureusement…
Petite surprise du jour, en voulant créer un panorama en intérieur pour mon stagiaire, le rendu était pas terrible avec le mode panorama de base, beaucoup trop de différence de luminosité qui rendait les endroits éclairés blancs.
J’ai décidé de prendre plusieurs photos de suites (4-5) pour les assembler manuellement plus tard sur mon PC avec un logiciel adapté.
J’ai laissé mon téléphone quelques minutes et en ouvrant l’application photos de nouveau pour voir les autres photos que je devais envoyer, une notification m’alertant que mon panorama était prêt, apparaît… WTF ?! Quel panorama ?! J’ai rien demandé ?!
Eh bien en fait si, en prenant plusieurs photos semblables, le système a compris mon besoin et m’a créé un très beau panorama, mais vraiment beau ! Pas de différence de luminosité, des raccords nickels (alors que j’avais des détails de partout, du carrelage et des murs en briques) et une très bonne résolution.
En gros, si vous voulez faire un très beau panorama, prenez des photos à la suite et laissez votre smartphone s’occuper du reste.
Votre photo sera disponible sous l’onglet « Assistant » de l’application Photos (même si cette option n’est pas disponible manuellement parmi les choix proposés et n’est donc pas possible à « forcer »).
Ça fait presque peur…